网站介绍
Chris 今天给大家带来一款非常好用强大的 AI 智能编程助手,如果你还在苦于无法使用 Github Copilot 这类插件,不妨试试 Codeium,免费好用~

Codeium 是一款免费、强大的 AI 智能编程助手,能够支持绝大部分主流编程语言和 IDE,每周会持续更新,具备快速响应和出色的代码建议能力。
利用 AI 技术,Codeium 能够学习用户的代码风格,快速补全代码,甚至在用户输入一段注释时,能自动生成相应代码,帮助用户提升开发效率,更快地开发高质量产品。

Codeium 还支持智能搜索功能,让用户迅速解决代码问题,类似于 Github Copilot。
1. Codeium 能做什么?
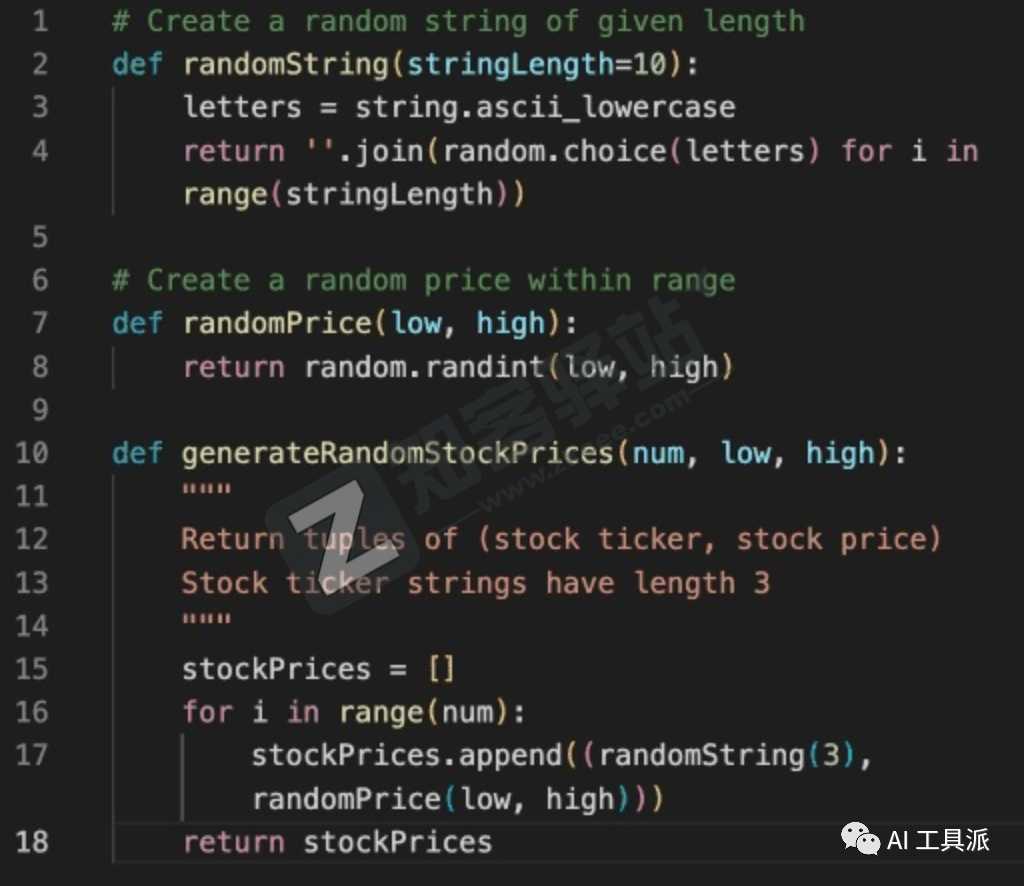
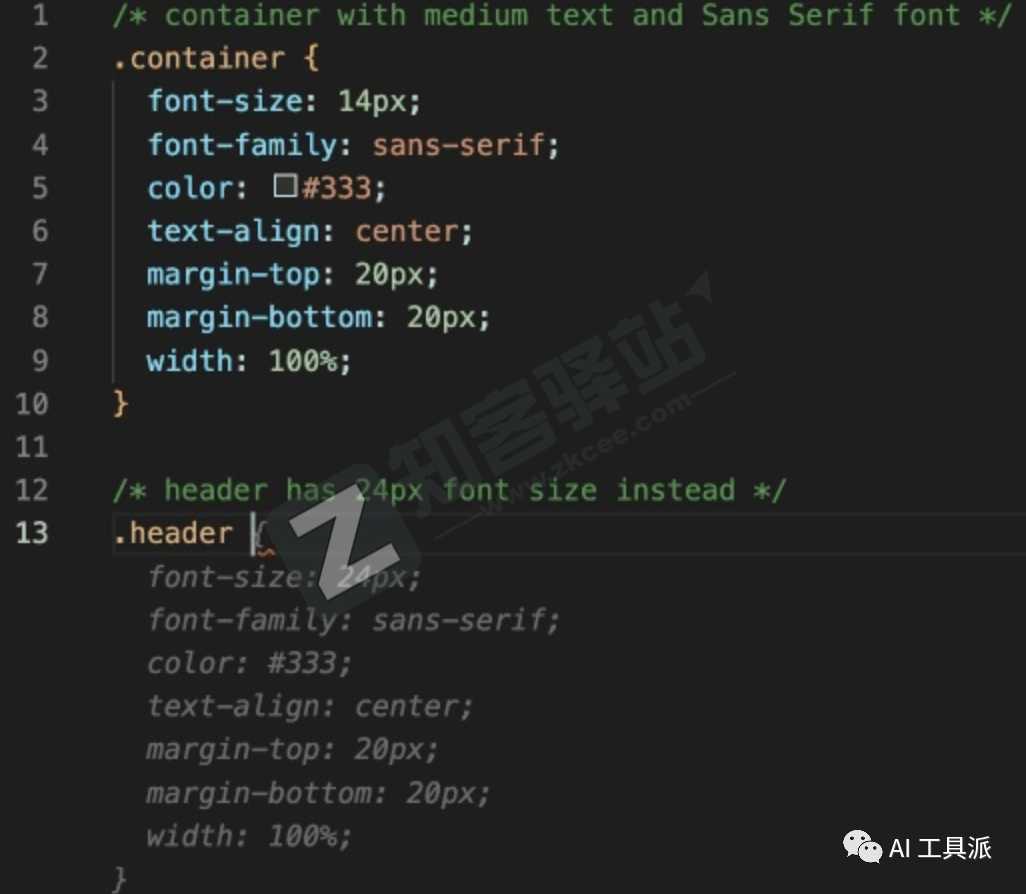
使用自然语言开发程序
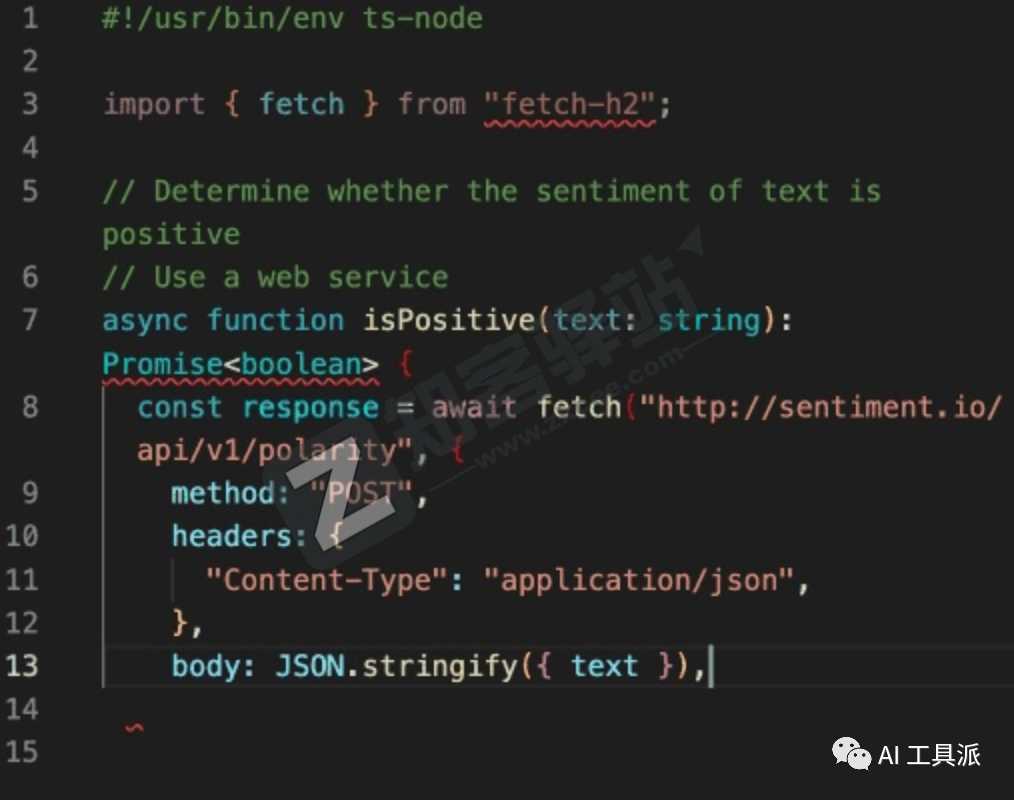
对于不熟悉的开发语言或代码库,只需使用自然语言输入注释,Codeium 即可完成接下来的工作,让你免除学习语言的烦恼。

减少编写重复代码
自动处理与编写重复的模板代码相关的工作,让你专注于重要的开发工作,节省大量时间,同时还能确保生成的代码质量。

高效地查找和使用 API
Codeium 已经阅读了大量文档,你可以很方便地使用 Codeium 插入正确的 API 调用代码满足自己的需求。

自动生成单元测试代码
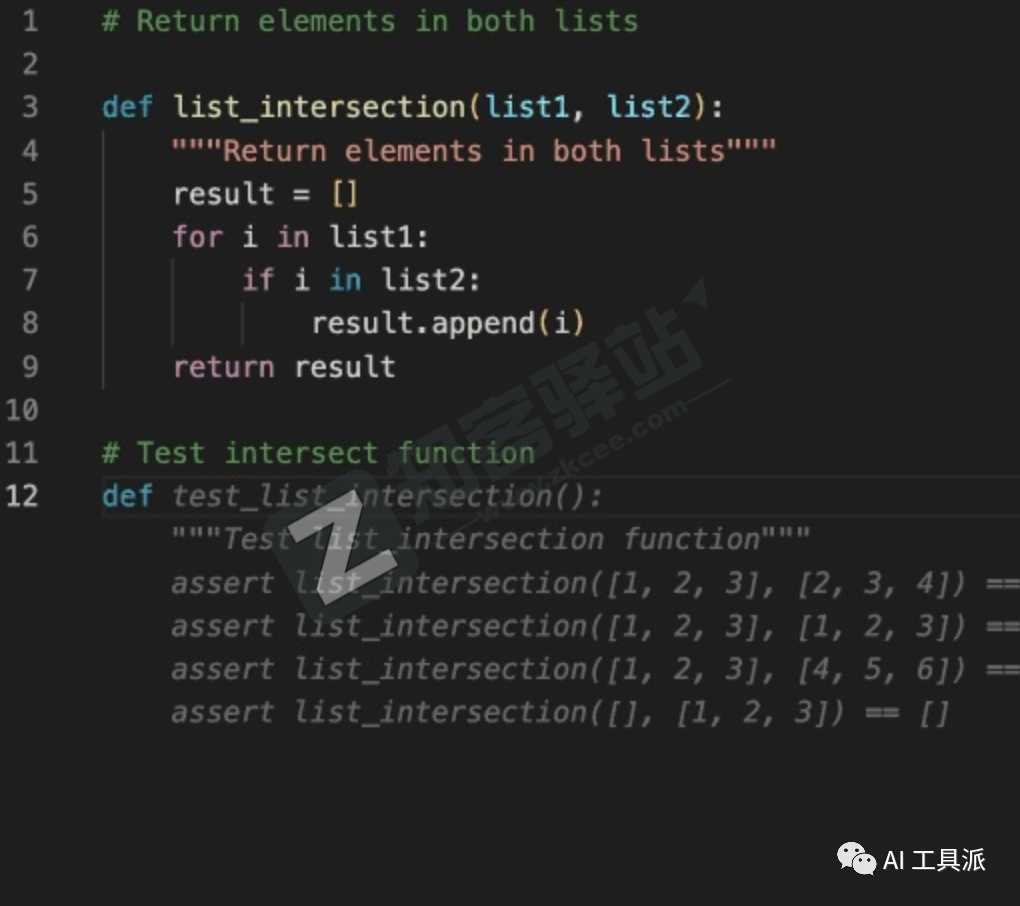
Codeium 还能自动生成单元测试代码,确保你不会遗漏任何边缘情况,让测试驱动开发变得更加容易。

2. Codeium 有什么特点?
「由人工智能驱动的代码自动生成」
Codeium 自动生成代码的速度比想象的要快,这可以帮助你很好的节省时间,让你可以更高效的开发产品。
「非常智能的 AI 搜索功能」
Codeium 的智能搜索功能,让你不要再与笨拙的正则表达式博弈了,Codeium 的 AI 搜索能力可以帮你查找与你的目的相关的文件和代码。
「由人工智能驱动的聊天」
你可以从 Codeium 聊天中获得帮助,比如生成代码模版、重构代码、添加文档、解释代码、建议错误修复等等。
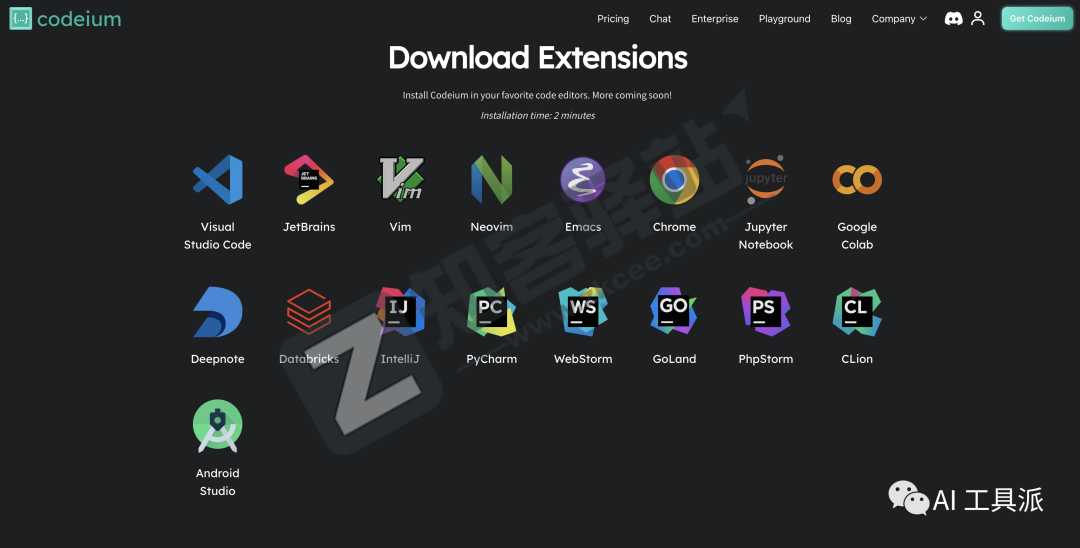
3. Codeium 支持哪些 IDE?

4. 如何使用 Codeium?
4.1 安装 Codeium
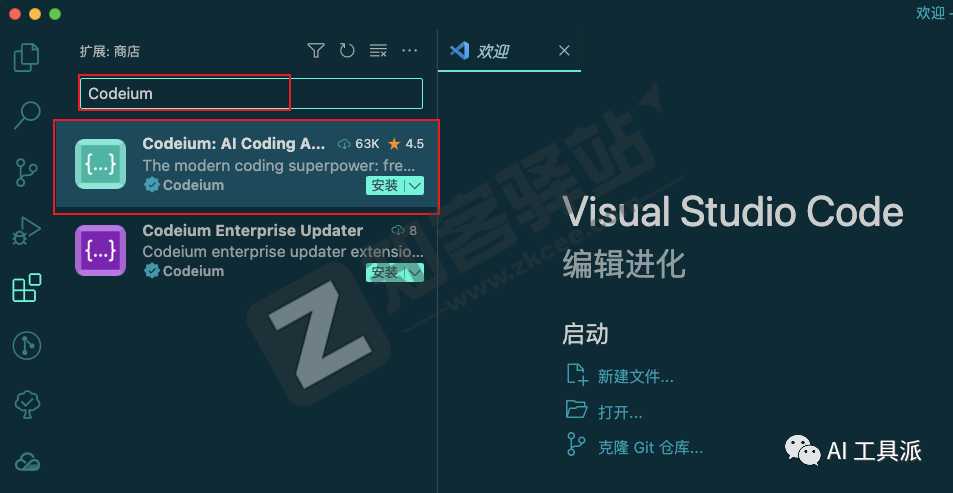
在 VSCode 插件市场搜索“Codeium”并安装。

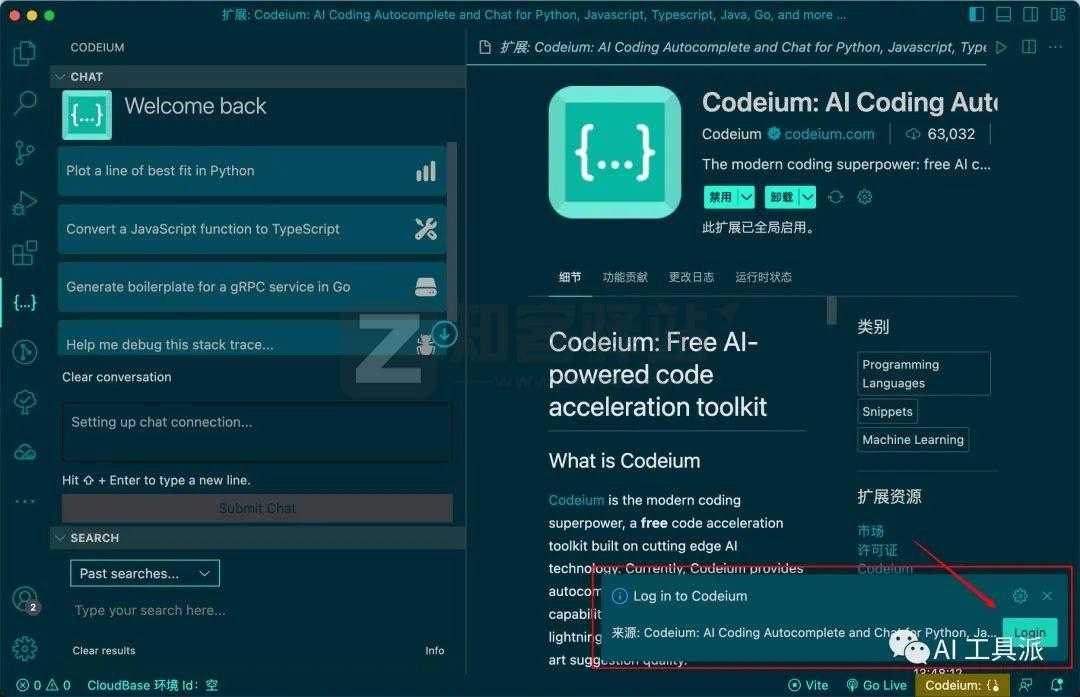
4.2 点击右下角“Login”
打开 Codeium 插件后,点击右下角“Login”按钮,打开浏览器登录。

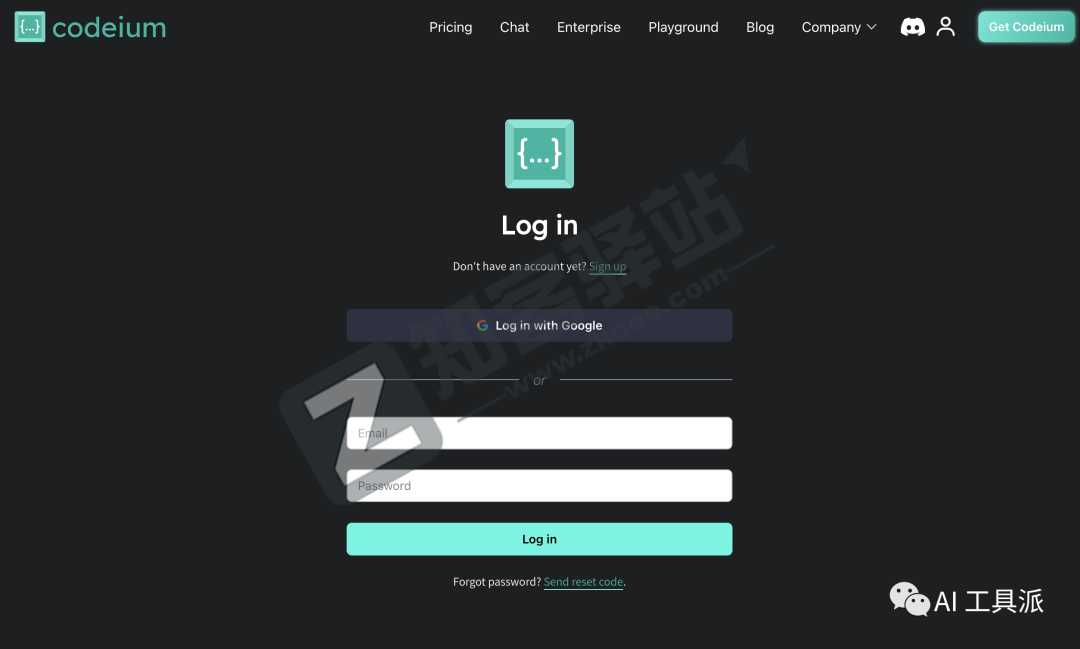
4.3 选择自己常用登录方式
可以选择谷歌账号登录也可以再注册一个账号:

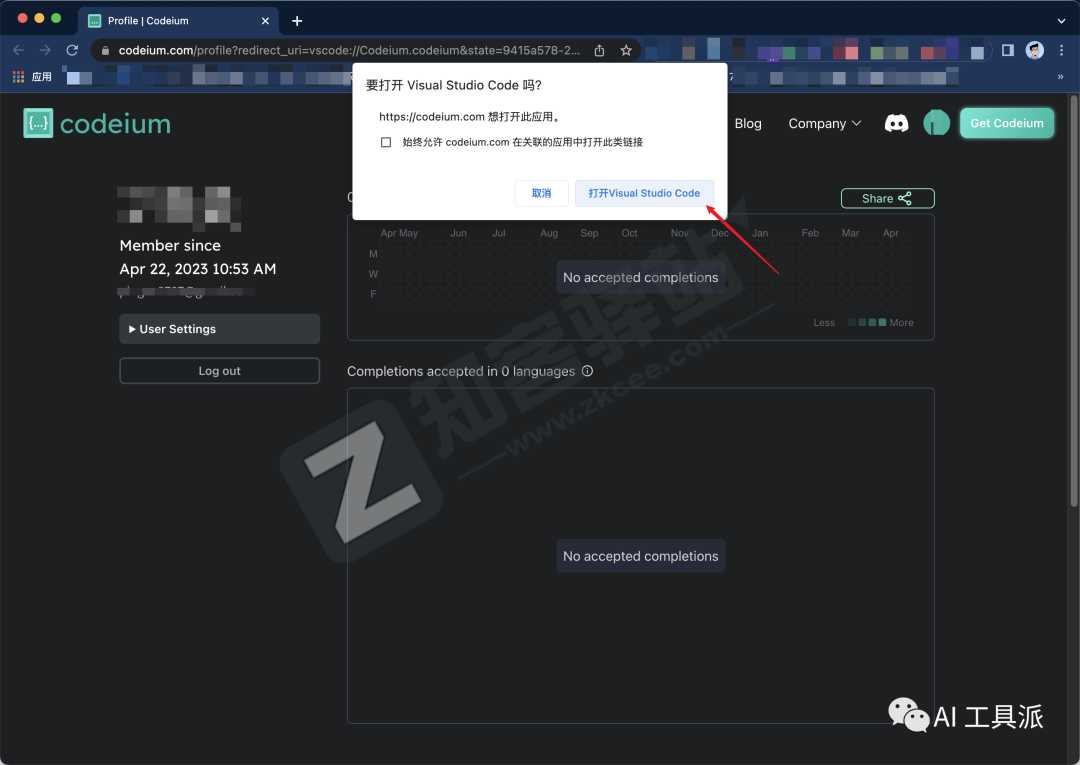
登录后会提示打开 VSCode 编辑器,打开即可。

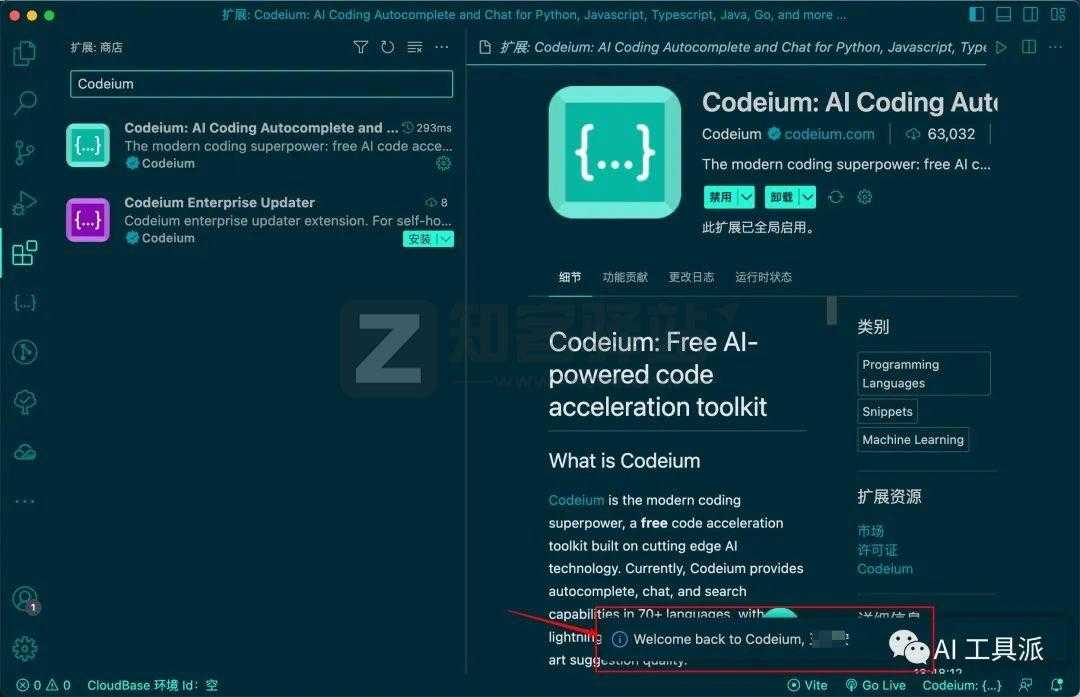
当看到“Welcome back to Codeium” 提示,即表示登录成功。

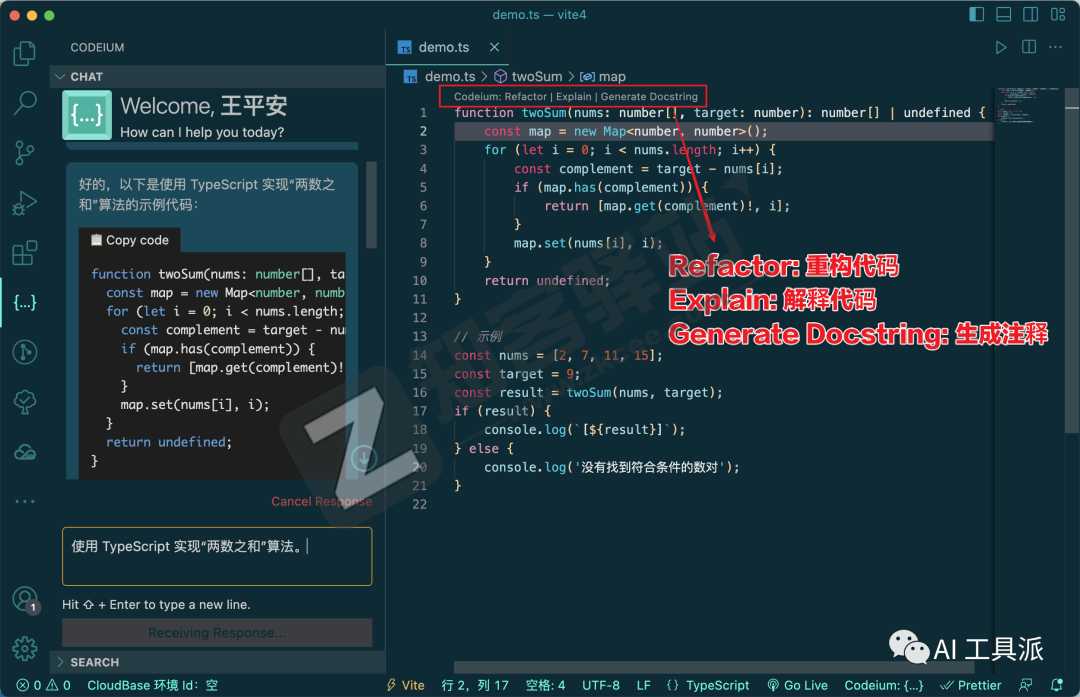
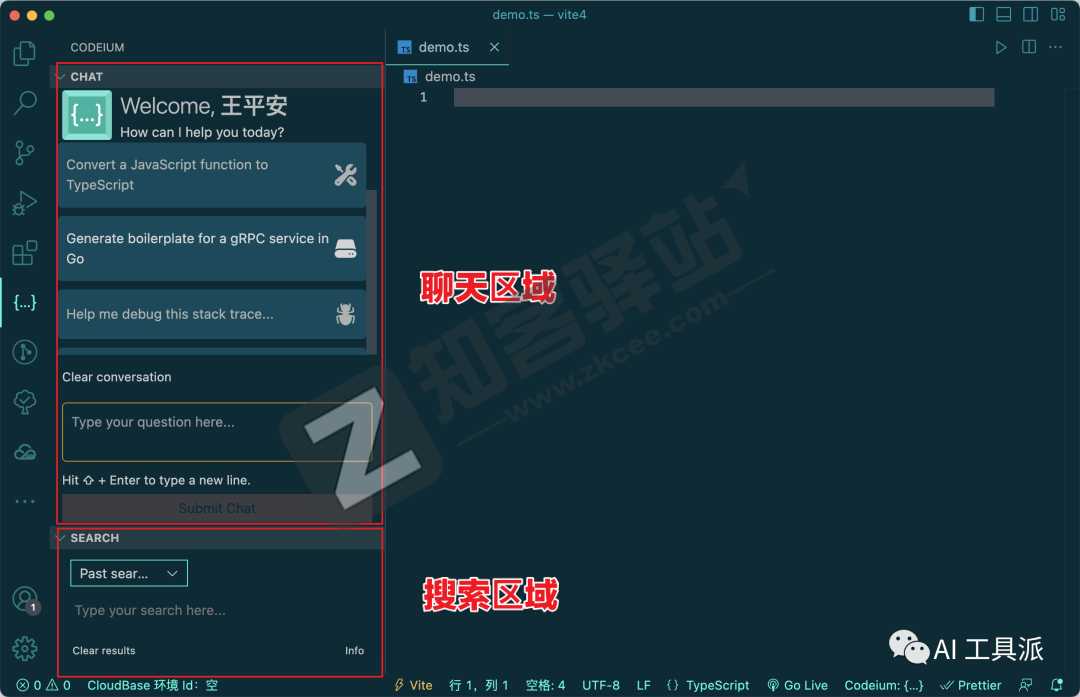
4.4 Codeium 界面介绍
Codeium 插件界面分为“聊天区域”和“搜索区域”,对应两个核心功能。

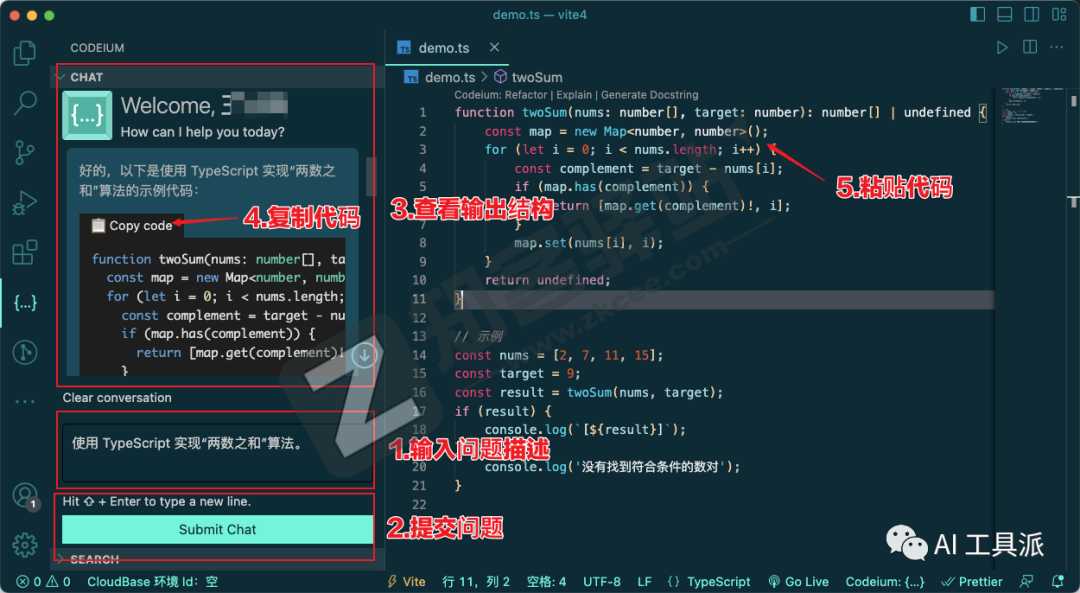
4.5 开始使用 Codeium

4.6 代码操作按钮介绍
在代码编辑器重,我们可以对代码进行以下操作:
Refactor:重构代码 Explain:解释代码 Generate Docstring:生成代码注释