我们这周不是 cue 了一下 AI 绘画嘛,去年来炸场的 Stable diffusion,经过不到半年的发展,就进入了全新的阶段。
我相信大家肯定都想下场玩玩,但实话实说,如果不是主机游戏党,没有跑项目的需求,咱们手里看起来流畅无比的电脑,可能搞不定 AI 绘画。

但哪怕再旧的电脑,想体验一下 AI 创造的快乐,还是有解决办法的,比如云服务器,或者现成的 AI 绘画网站。
前者云服务器教程正在筹备中,大家可以小小期待一下;

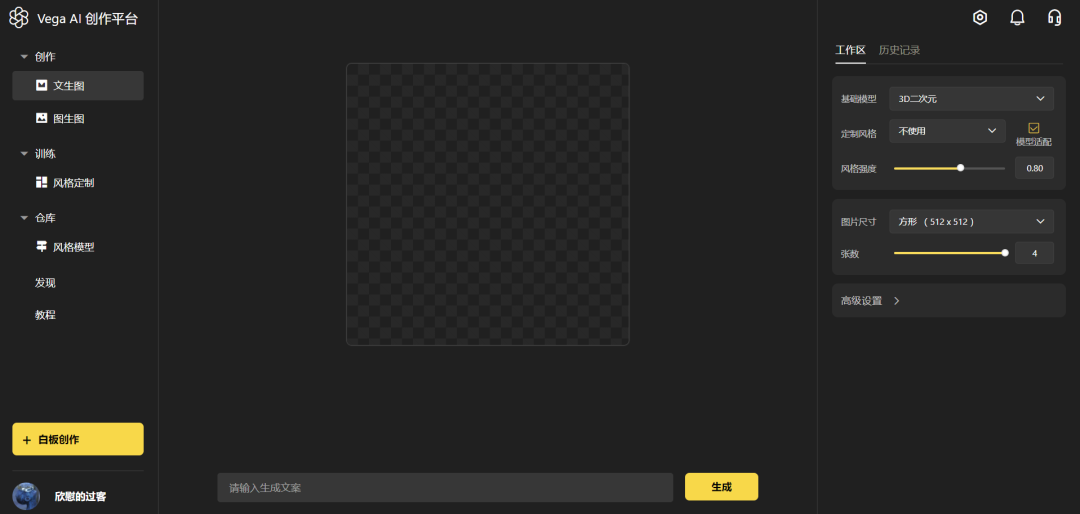
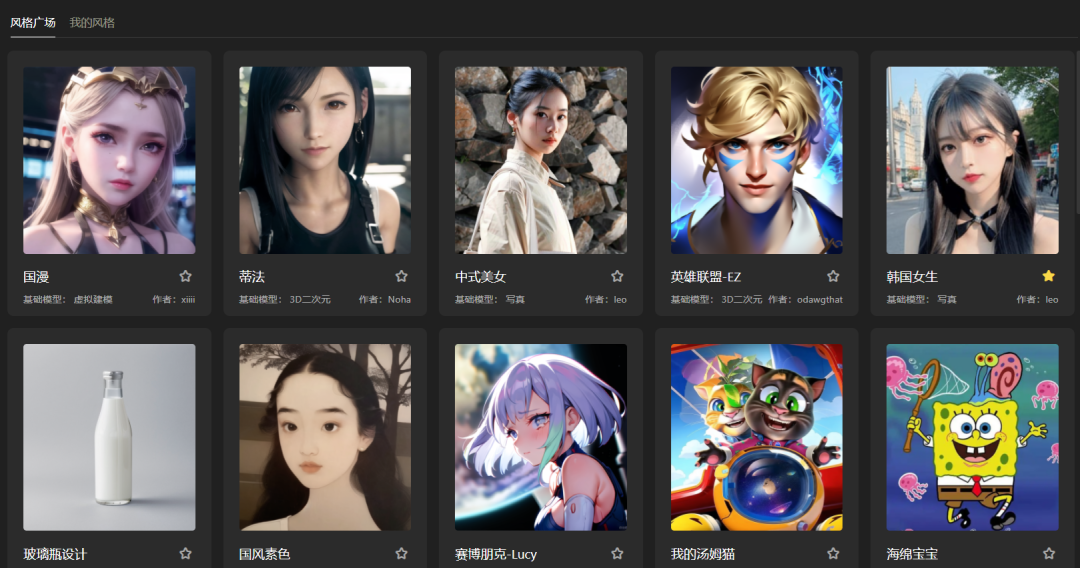
至于后者,今天这不就来了嘛:Vega AI 是我刚刚发现好东西,网站长这个样子,是不是有点平平无奇:

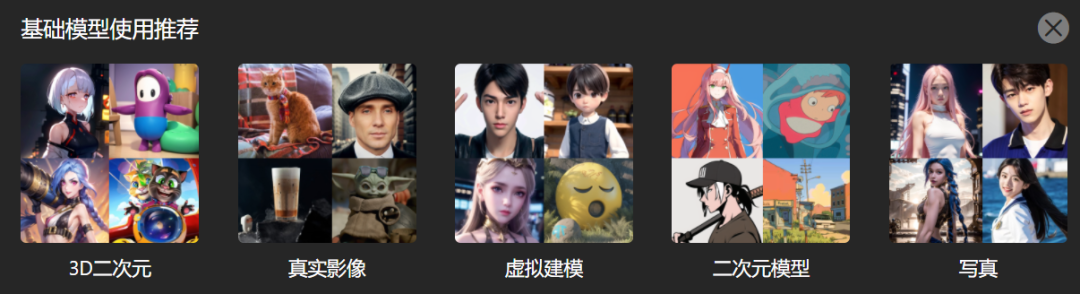
但当你去右边工作区里查看模型,亮点来了,它提供了多个大模型。

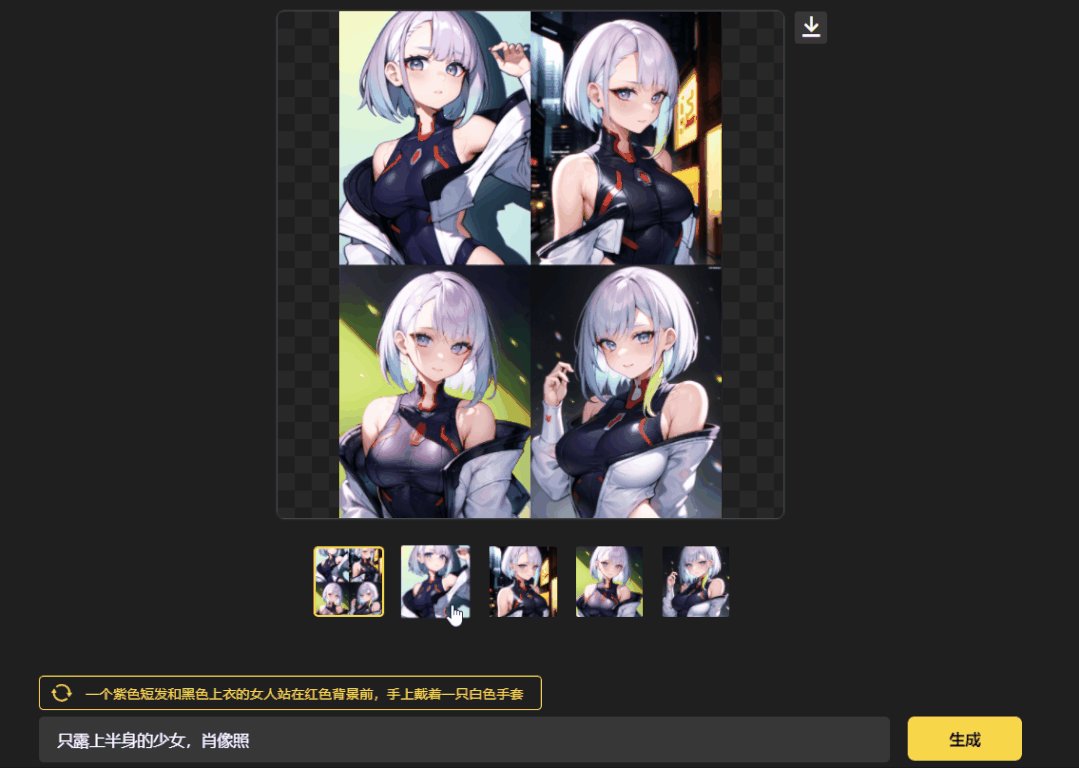
随便输入一句提示词,无中生有的小姐姐就来了。

或许你会说,之前不是可以大模型 lora 小模型组合搭配生成不同风格的图片嘛,没错,这个 Vega AI 也支持。
网站左侧有一个「风格模型」的仓库,里面就是不同风格的小模型,包括不限于韩国女生,日本女生等等,点击「星号」收藏就能调用。

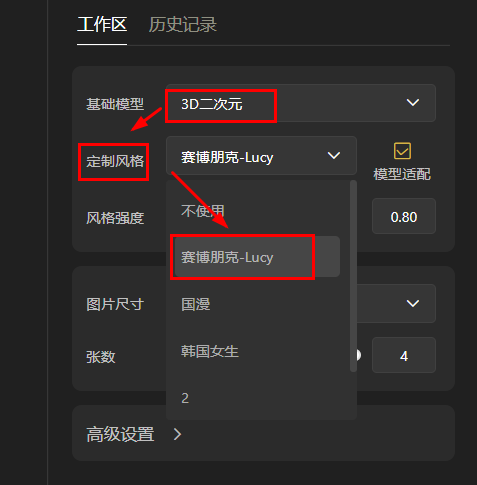
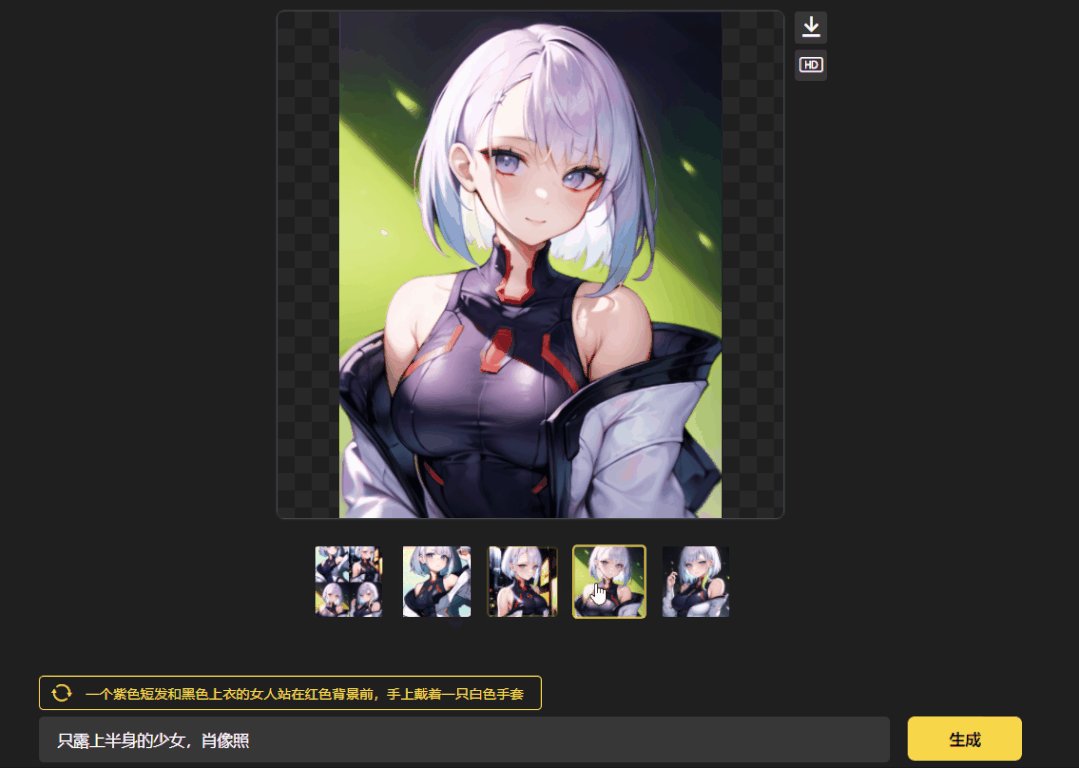
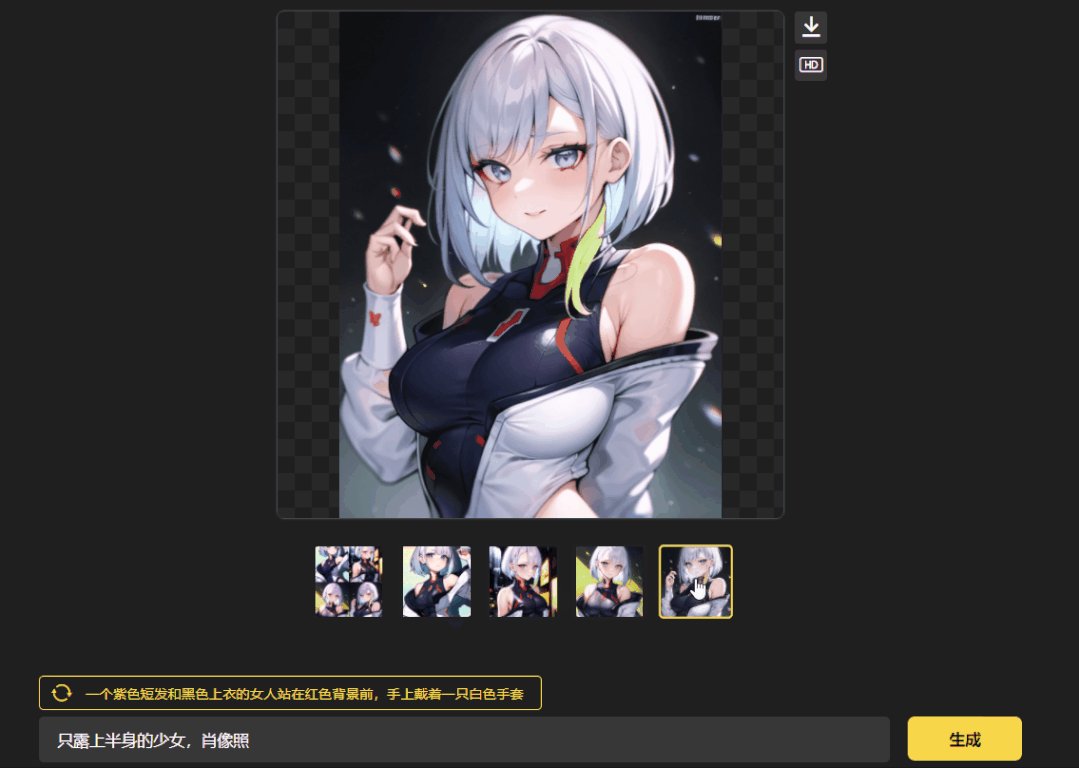
比如说我们选择「赛博朋克-Lucy」这个模型,选好基础模型后,在定制风格初调用。

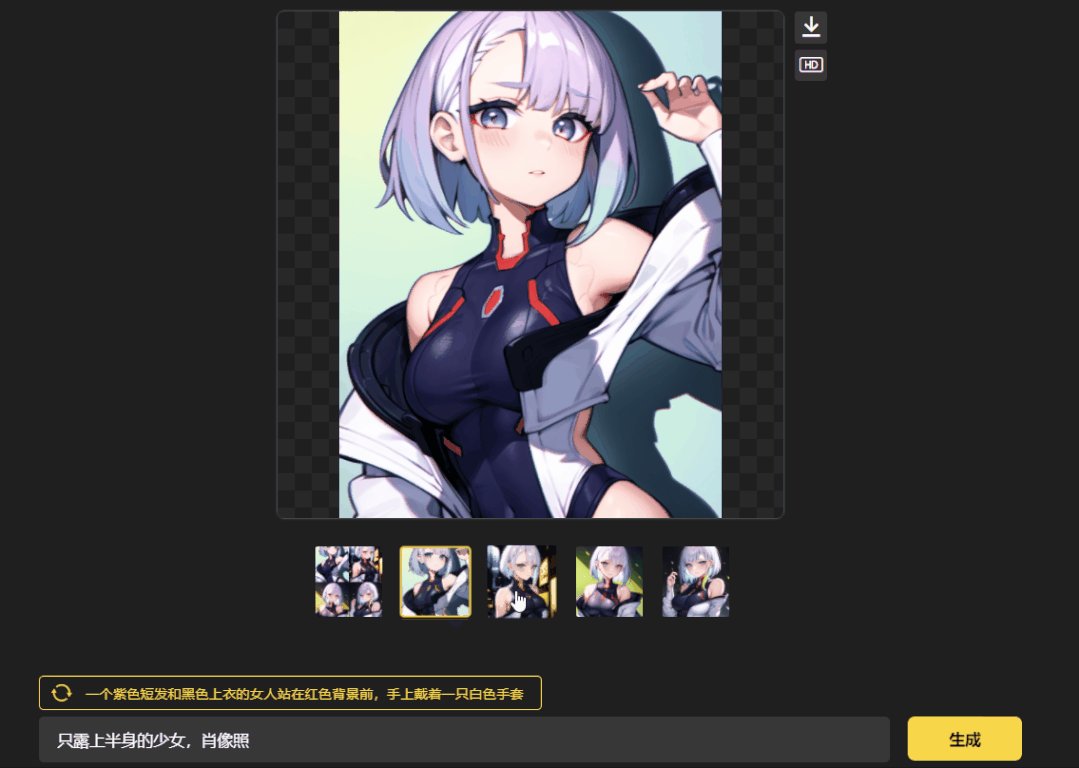
再次生成的就是 Lucy 的画风了,说实话,全身照更像,但下半身都太涩气了,放出来影响不好,大家可以自己试试看。

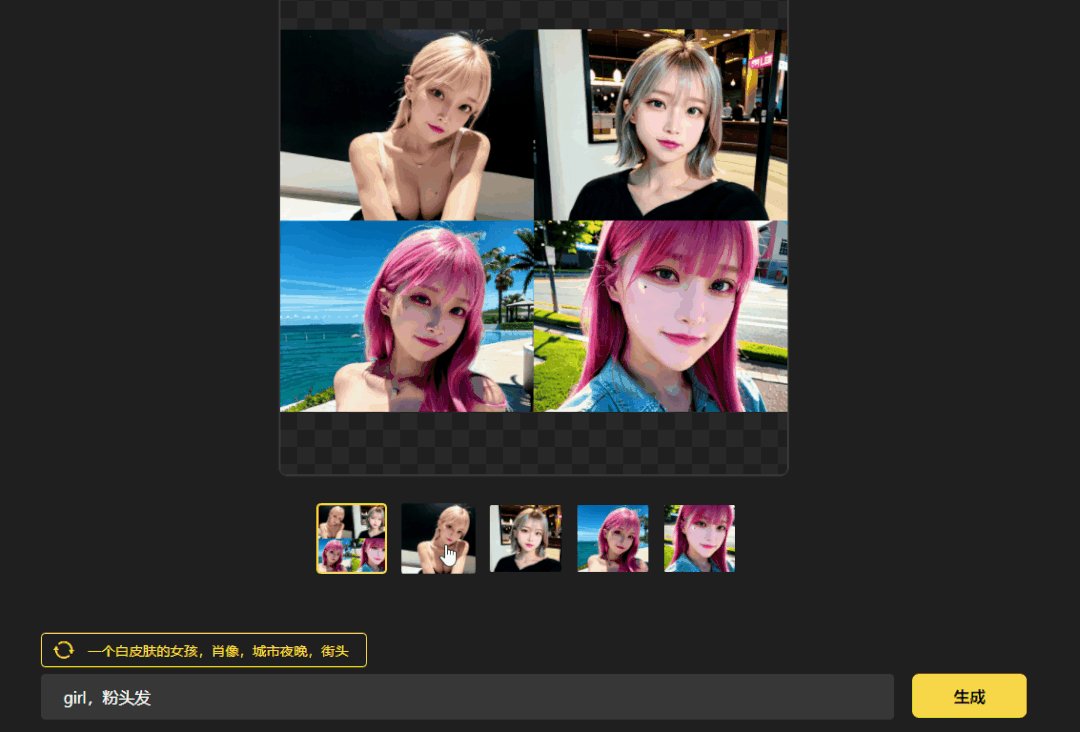
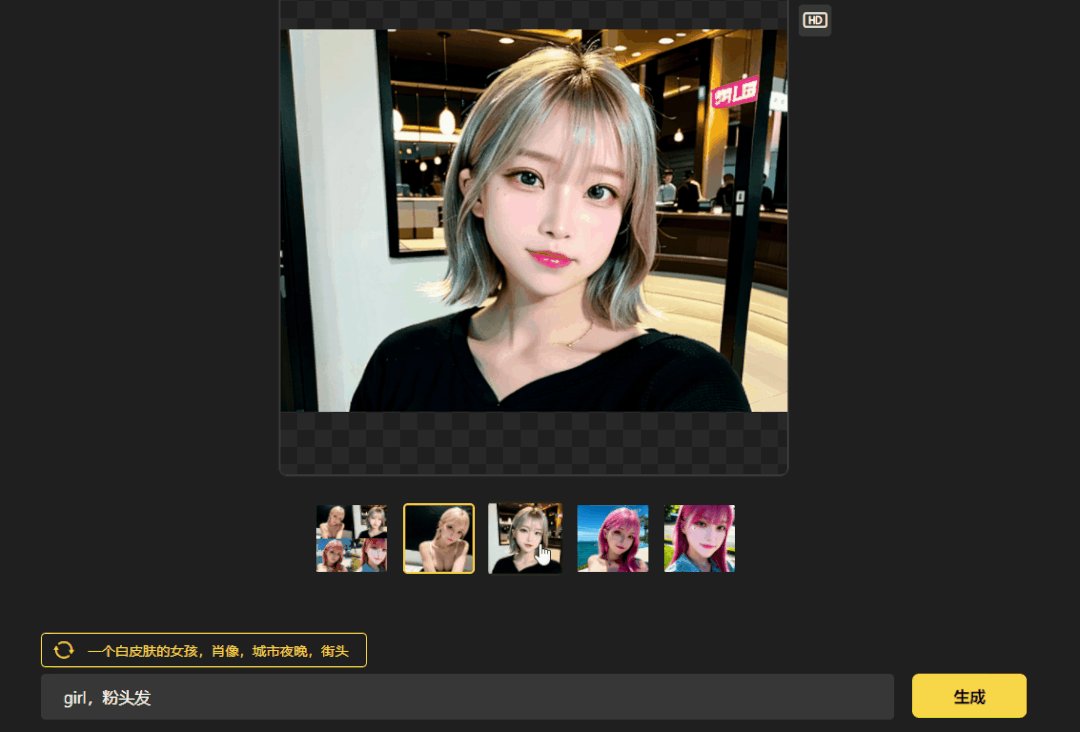
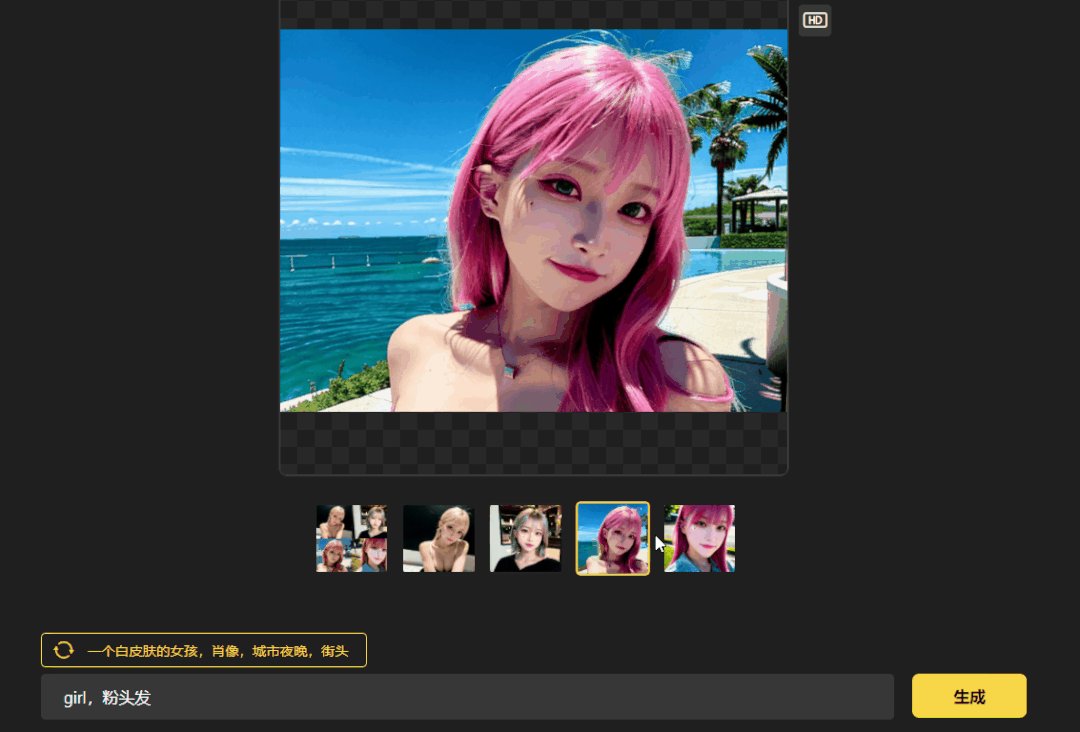
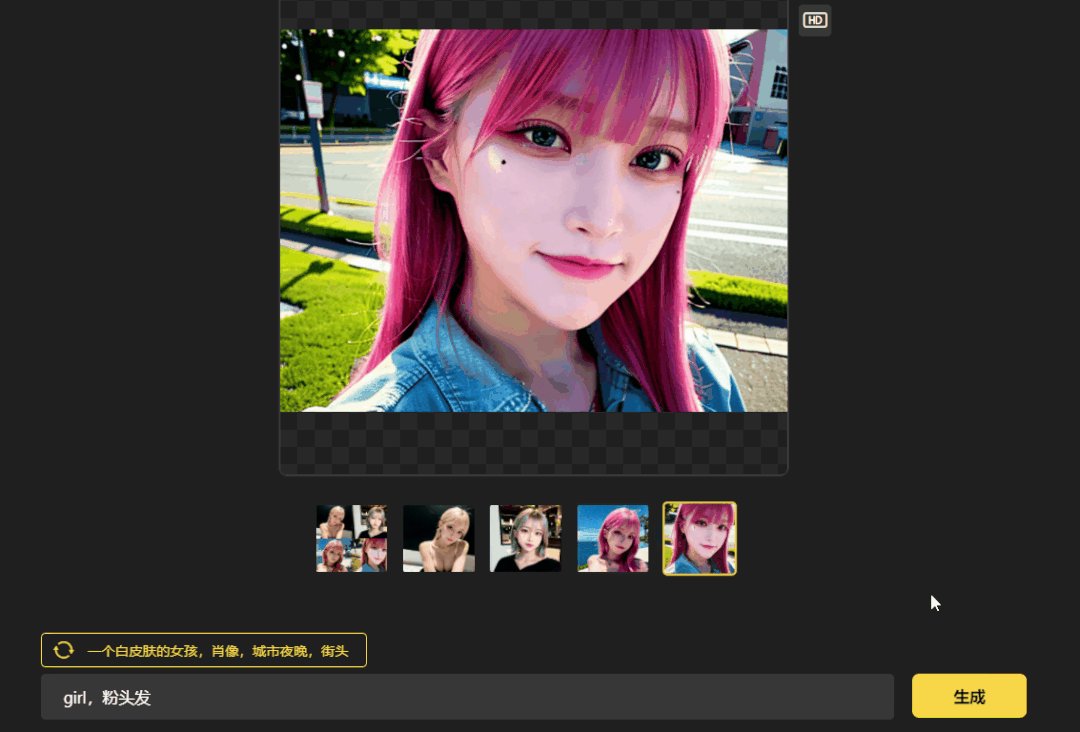
更关键的是 Vega AI 这个网站支持自己上传图片,生成小模型,我从壁纸网站上找了 10 张金克斯的壁纸。

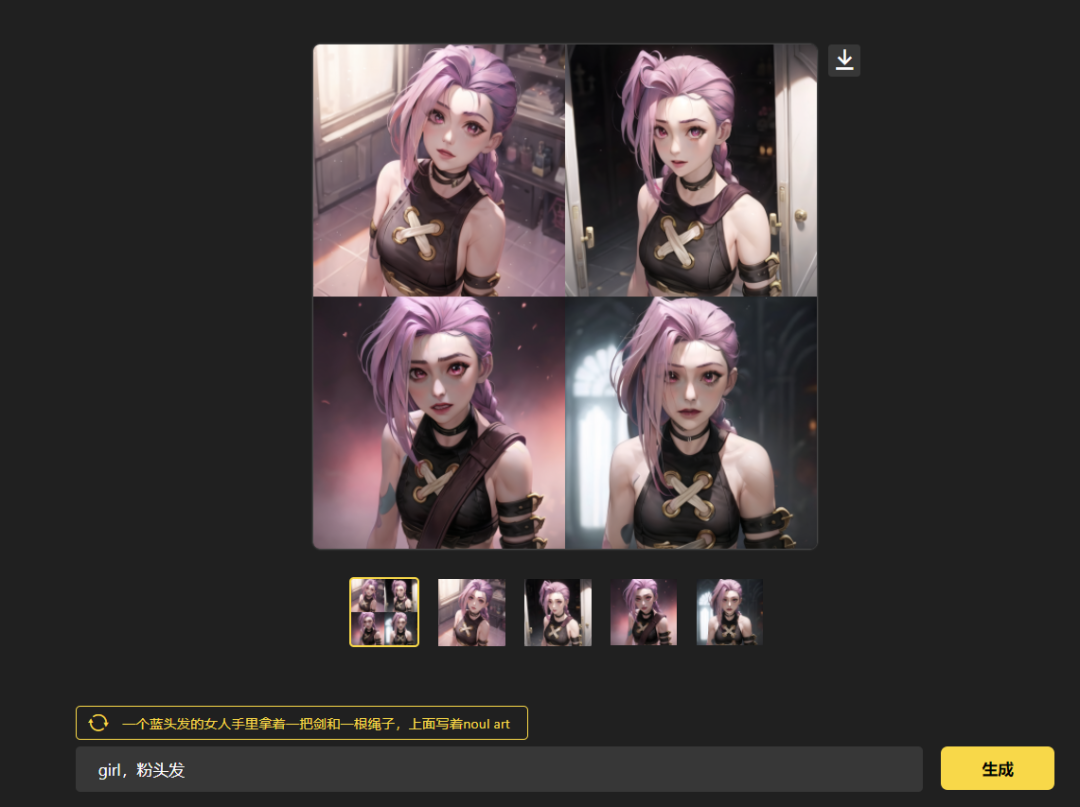
训练后,并像前面那样调用,只要提示词输入「粉头发」,分分钟就能给金克斯染发。

偷偷说一句,无论二次元,还是写真,现在这个网站确实会跑出 NSFW 的内容,大家注意场合,摸鱼的时候万一社死就不好了。。。
物理画线
说到摸鱼,我们过去的合集里分享过不少小游戏,而这个物理画线游戏是我最近摸鱼的主力。
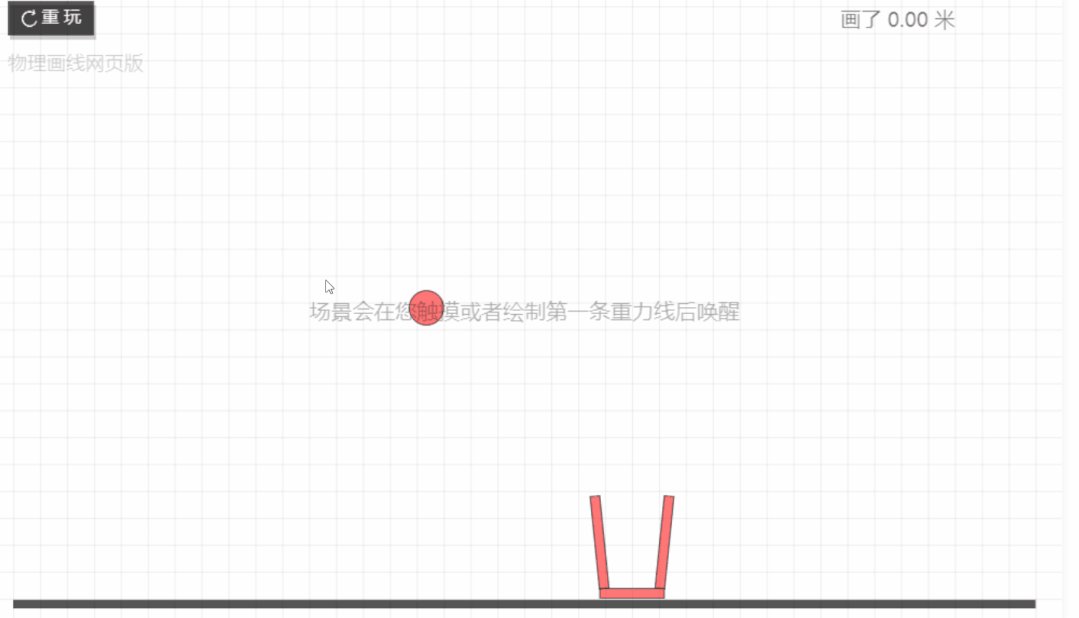
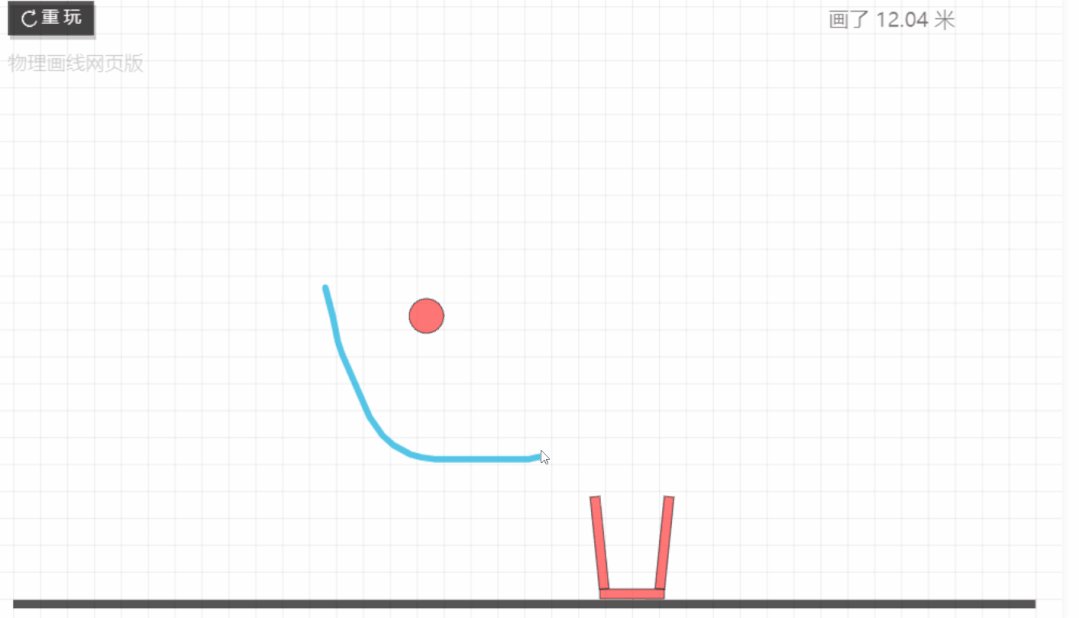
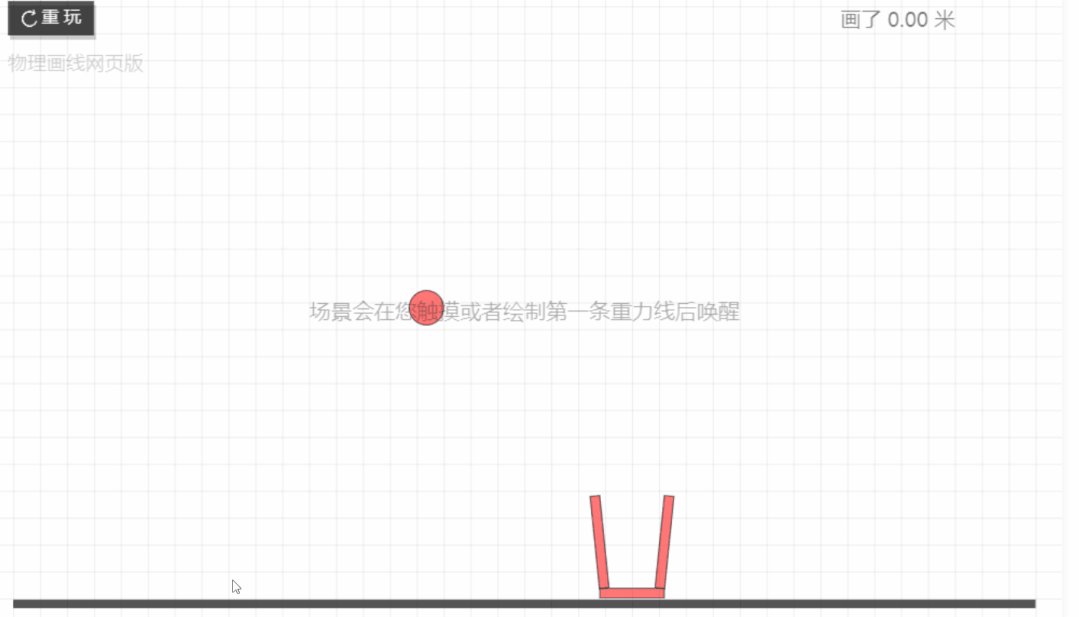
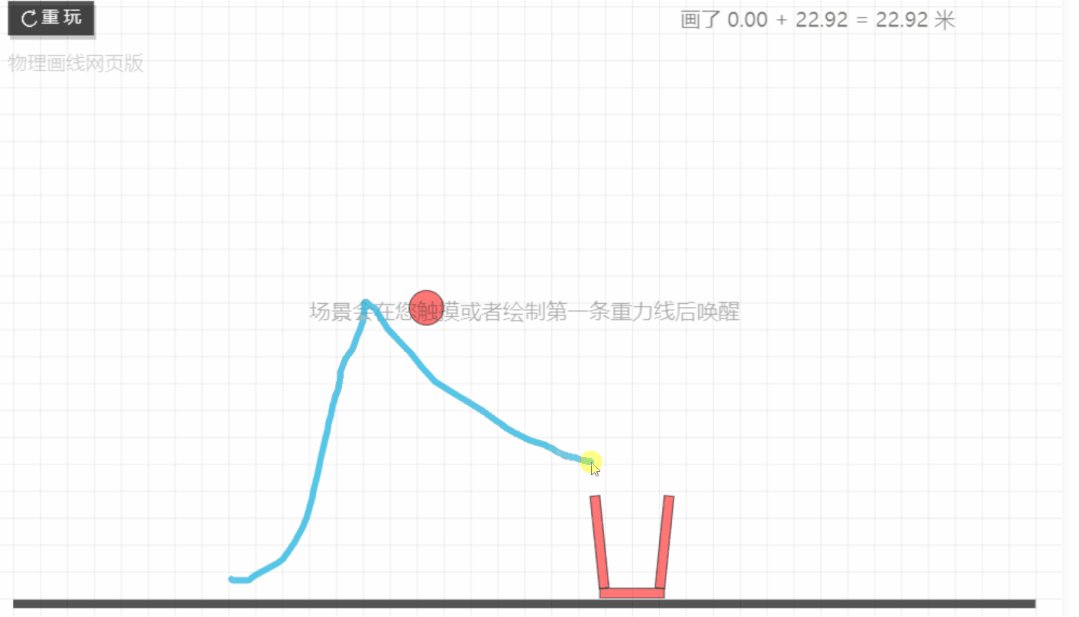
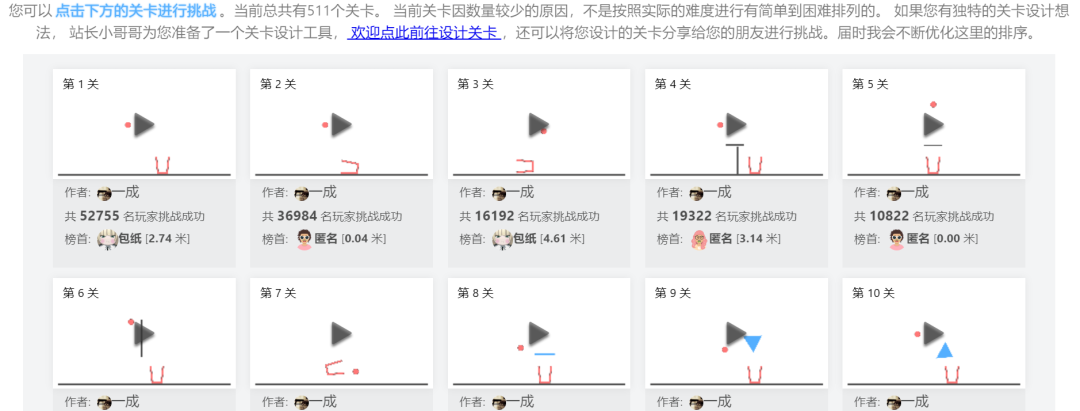
简单介绍下这个物理画线的小游戏哈,我们需要一笔画出线,辅助小球在下落过程中掉到旁边的杯子里。
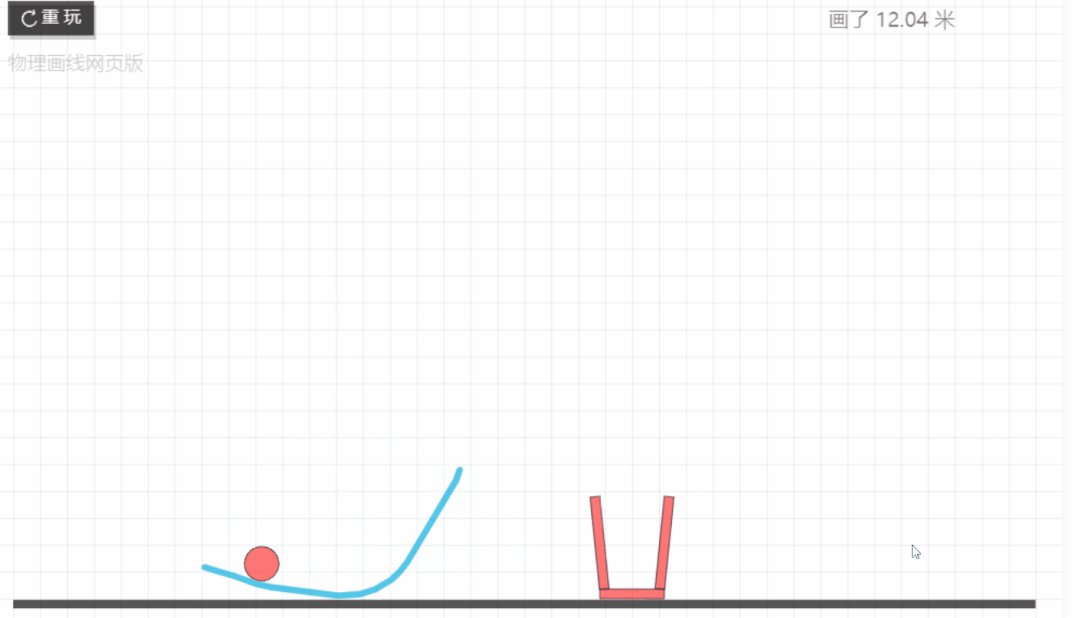
听着是不是很益智,很小儿科,但实际玩这个相当真实的小游戏时,少一点进不去:

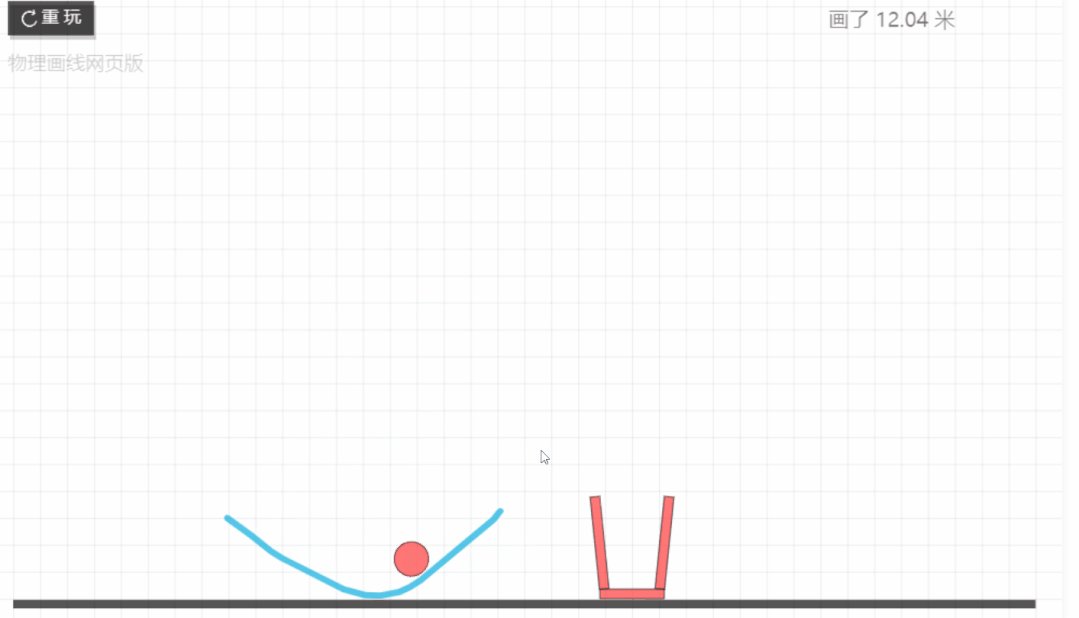
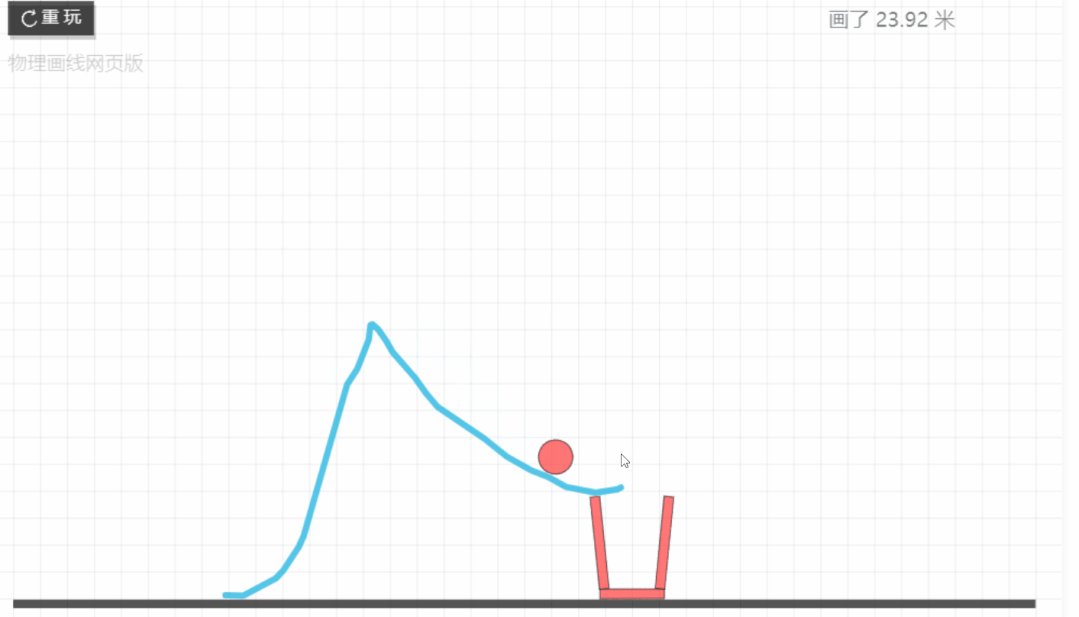
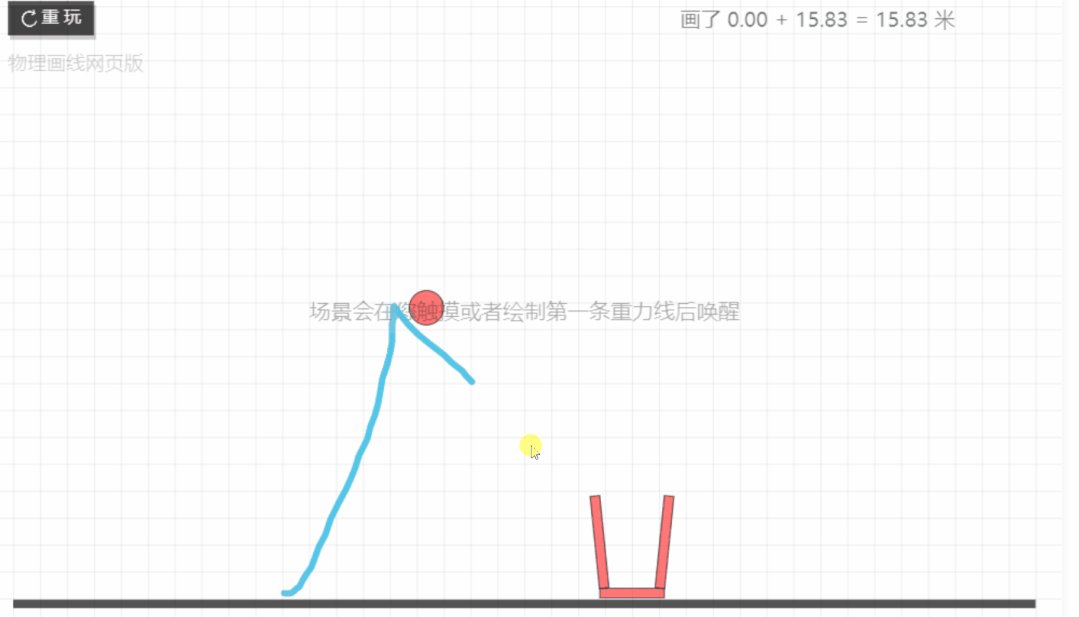
多一点,会滚走:

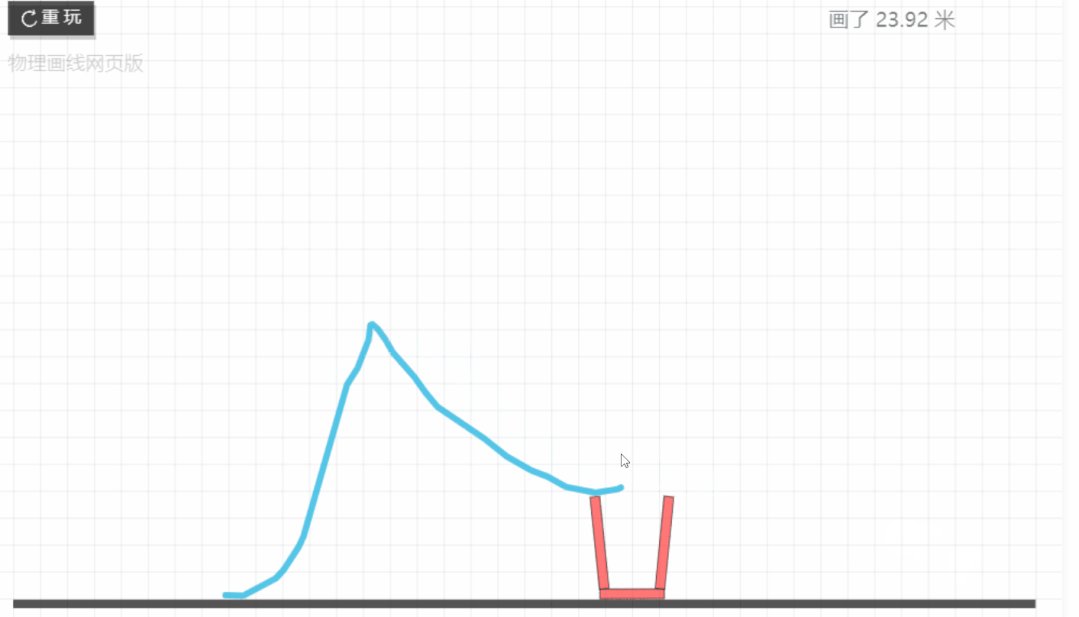
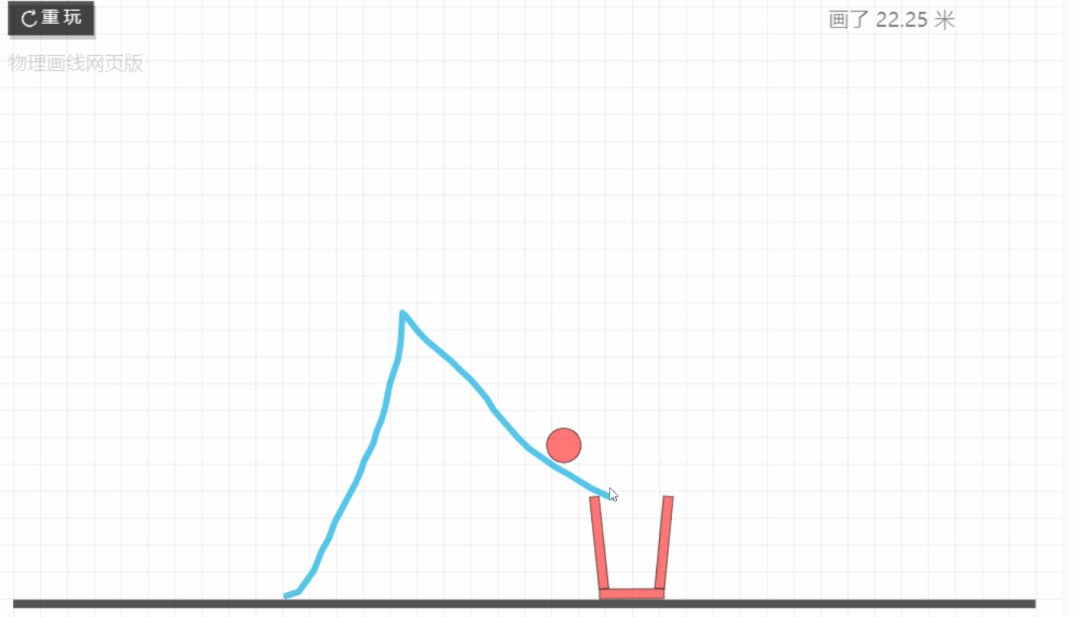
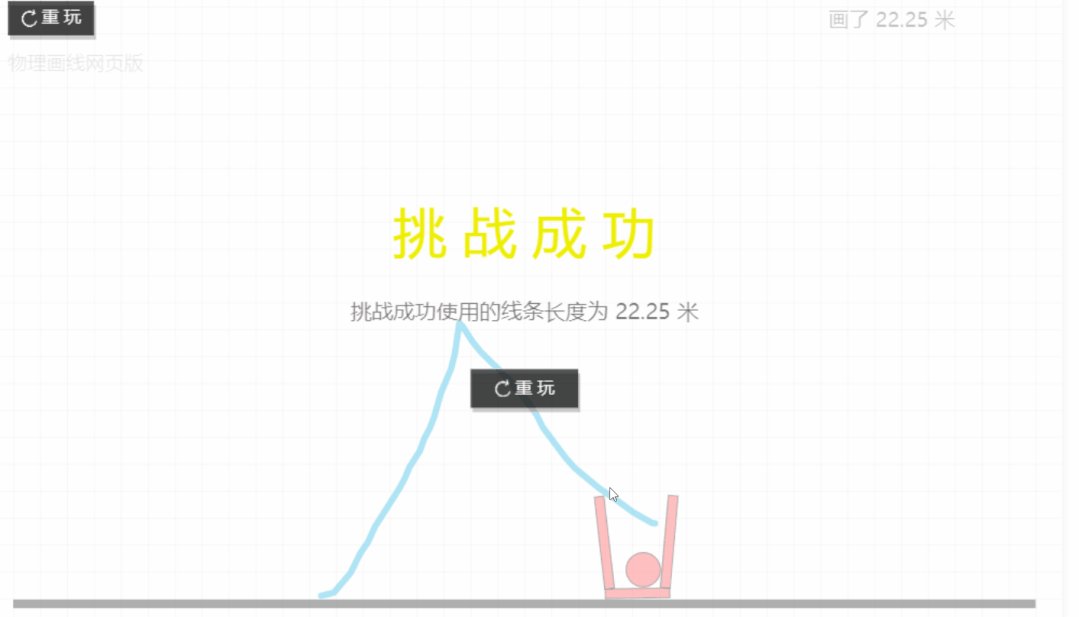
只有让小球刚好进去才行:

我第一次玩的时候,估计和大家心情差不多,就这就这?但仔细一看,好家伙,网站内竟然有排名。
当我 20 米才搞定第一关时,竟然有人 2 米搞定。

而且像这样的关卡有足足 511 关,如果你想,还能在线自己设置关卡。

这游戏别的不说,玩起来是真上头。。。
Dialogue
大家平常看视频的时候,有没有见过那种台词混剪,就是不同场景,不同人物的对话,巧妙的剪辑到了一起。
难道真的是作者一帧一帧看,一帧一帧找,记录下所有的名场面?不排除这个可能,但巧用工具可以让你一无所知的情况下,也能找到。
Dialogue 这个网站,是一个 GitHub 上的开源项目,专精动漫。
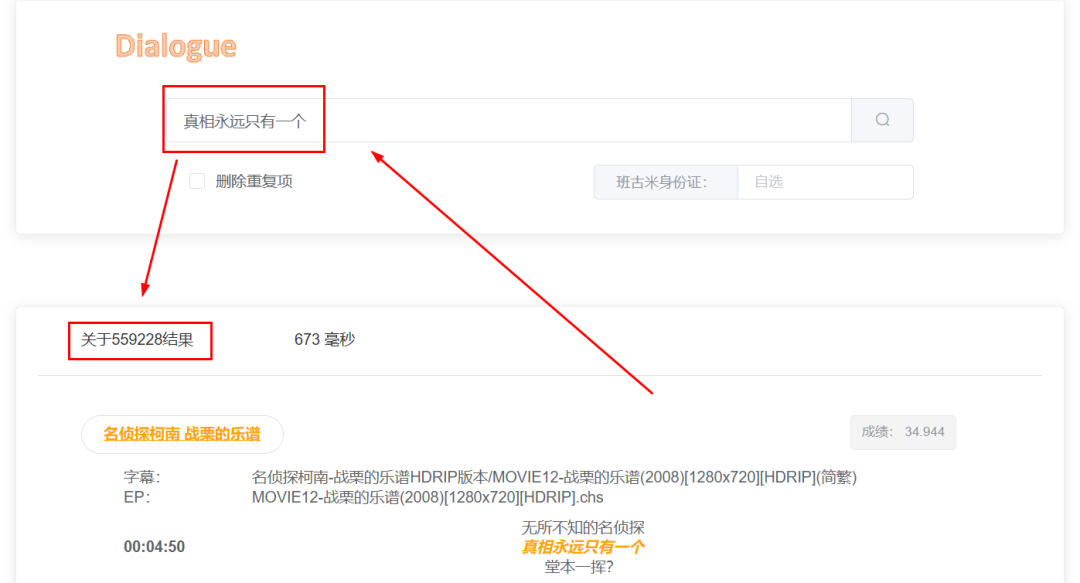
它通过爬取字幕组的中文字幕,收录了 65000000 的对话,比如柯南里的那句「真相永远只有一个」,559228 条结果秒出。

有了这个工具,你可以寻找记忆中若隐若现的动漫名,也可以用来混剪制作。

同类型的网站还有一些,原理上是一样的,都是收录了字幕,然后通过全文搜索的方式找到对应的影片。
不过很多工具都走向收费了,无需注册免费搜索的还有两个,感兴趣的小伙伴可以瞅瞅。
33台词:https://33.agilestudio.cn
Can you run it
https://www.systemrequirementslab.com/
上周《原子之心》不是火了嘛,因为收藏,我对这种 FPS 游戏向来只当云玩家,但我朋友去下了个,结果听到第一句反馈是,有点卡。。。
配置,估计是每个想玩大作小伙伴绕不过去的槛,大作体积越来越大,下载后却发现自己电脑带不动是最恶心的。
这个国外的网站可以帮我们避免尴尬,两种用法,第一种用法是主动搜游戏(英文),网站虽然不支持中文,但机翻后相信每个人都能看懂。

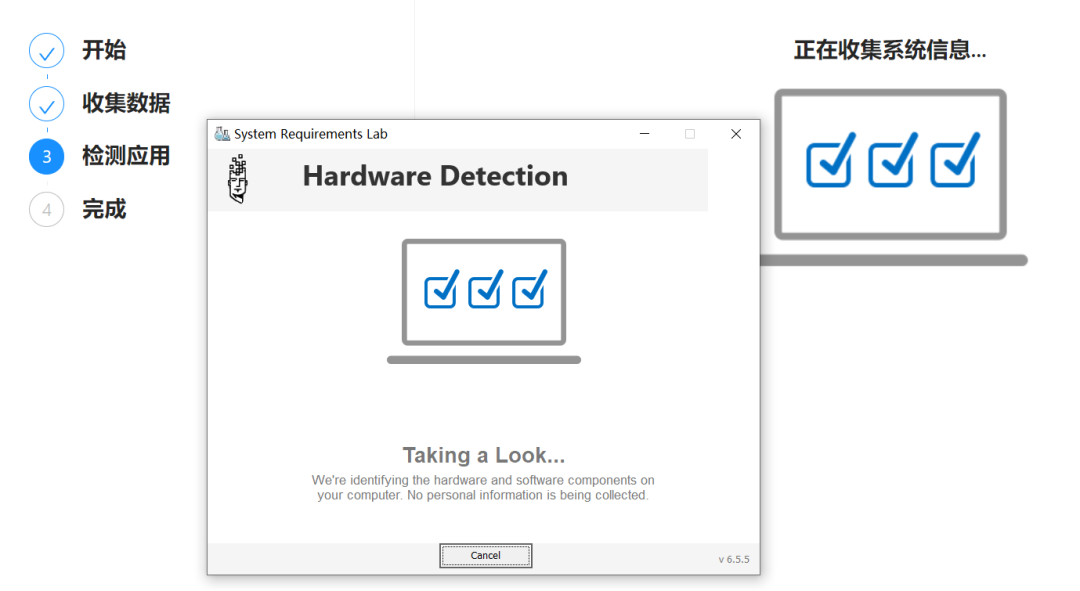
搜到游戏,旁边会有一个机翻后「你能运行它吗」的按钮,点进去需要下载一个插件(获取电脑硬件信息,用完删了就行)。

然后网站会对比游戏的最低配置和推荐配置,并把结果反馈给你,毫无疑问,十年前的老爷机玩不了大作。

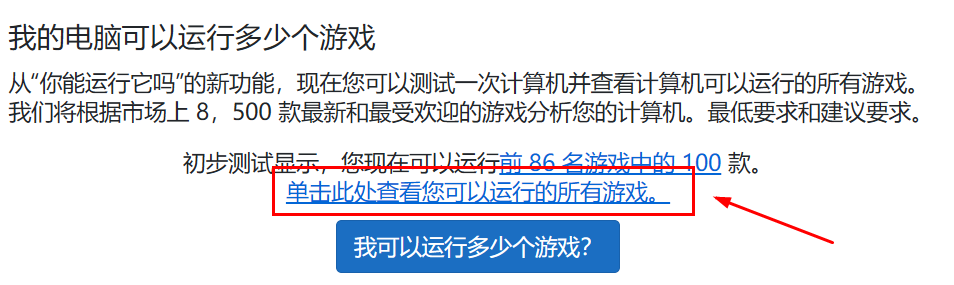
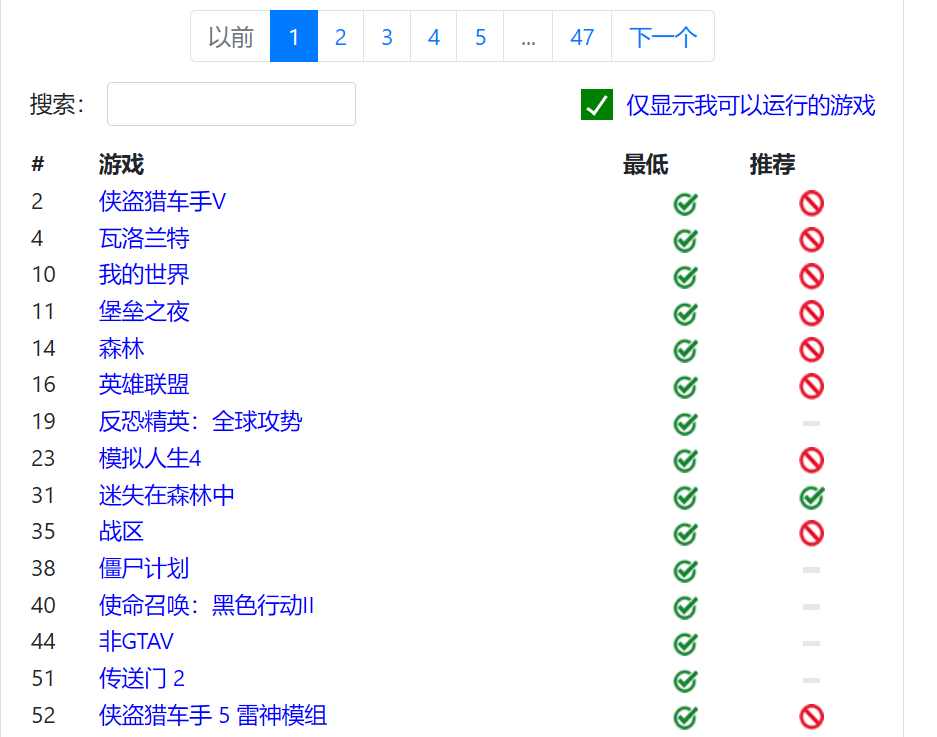
第二种用法,是在这个网站上,首页以及单个游戏检测后,都会出现我们电脑可以运行的游戏。

点进去,它会从 8500 游戏中对比筛选,找到我们电脑能带的动的游戏,只要配置符合标准,我这个 10 年前的老电脑也能发光发热了。

Deviceshots
这个网站相当于一个在线编辑工具,可以为上传的图片生成设备的外壳边框,选择有很多,从手机外壳,到电脑边框,甚至是手表,它都可以满足。

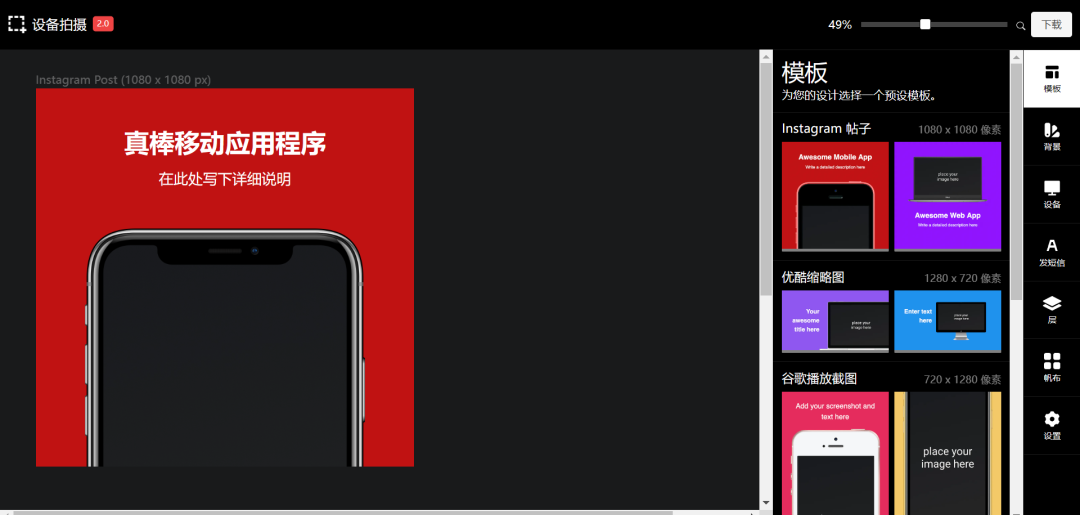
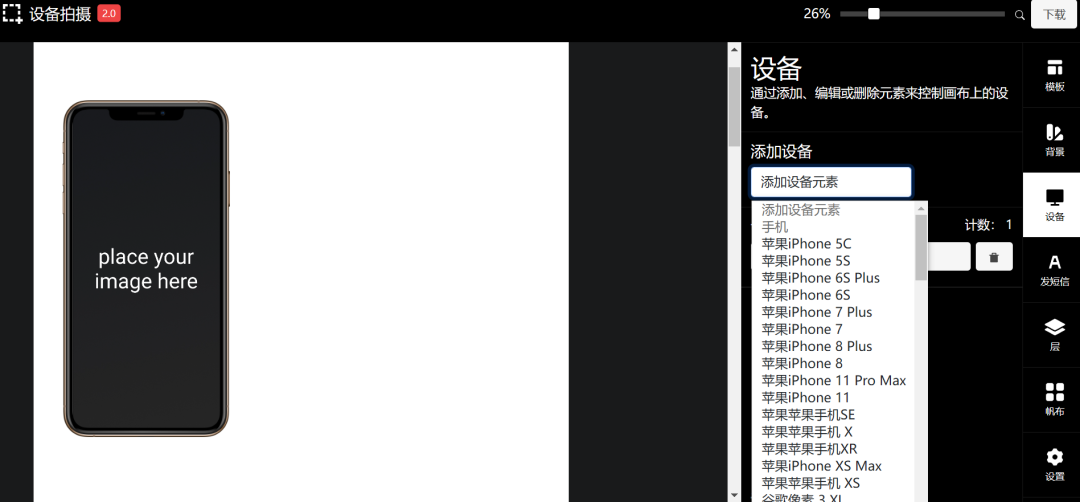
点进去,你看到的会是这样一个图片模板。

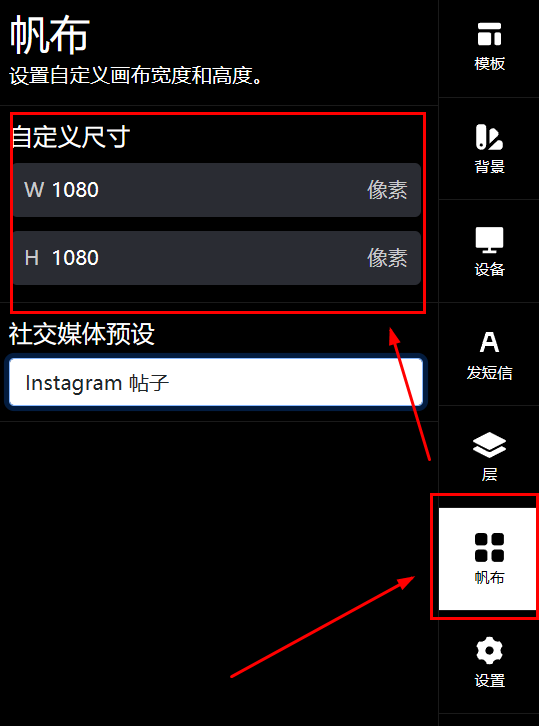
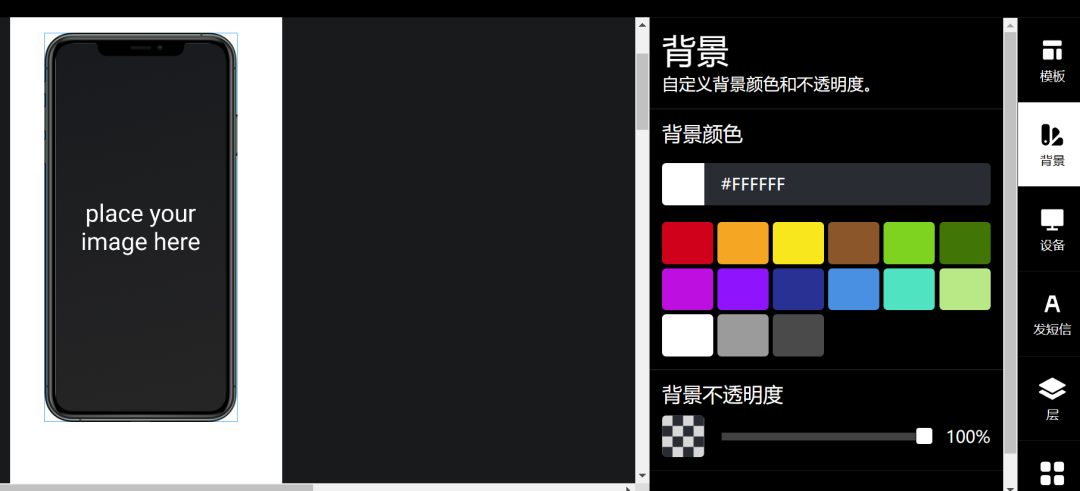
左边预览的大小不对?不要慌,去右侧功能列表里自定义尺寸:

如果你和我一样,不知道大致的尺寸,可以先去「设备」里挑选你要加边框的具体型号,各个型号的 iPhone、华为、三星、iPad 的它都有。

选好后,尺寸会显示出来。

改了尺寸,改改颜色,如果不要字,可以把文字删除。

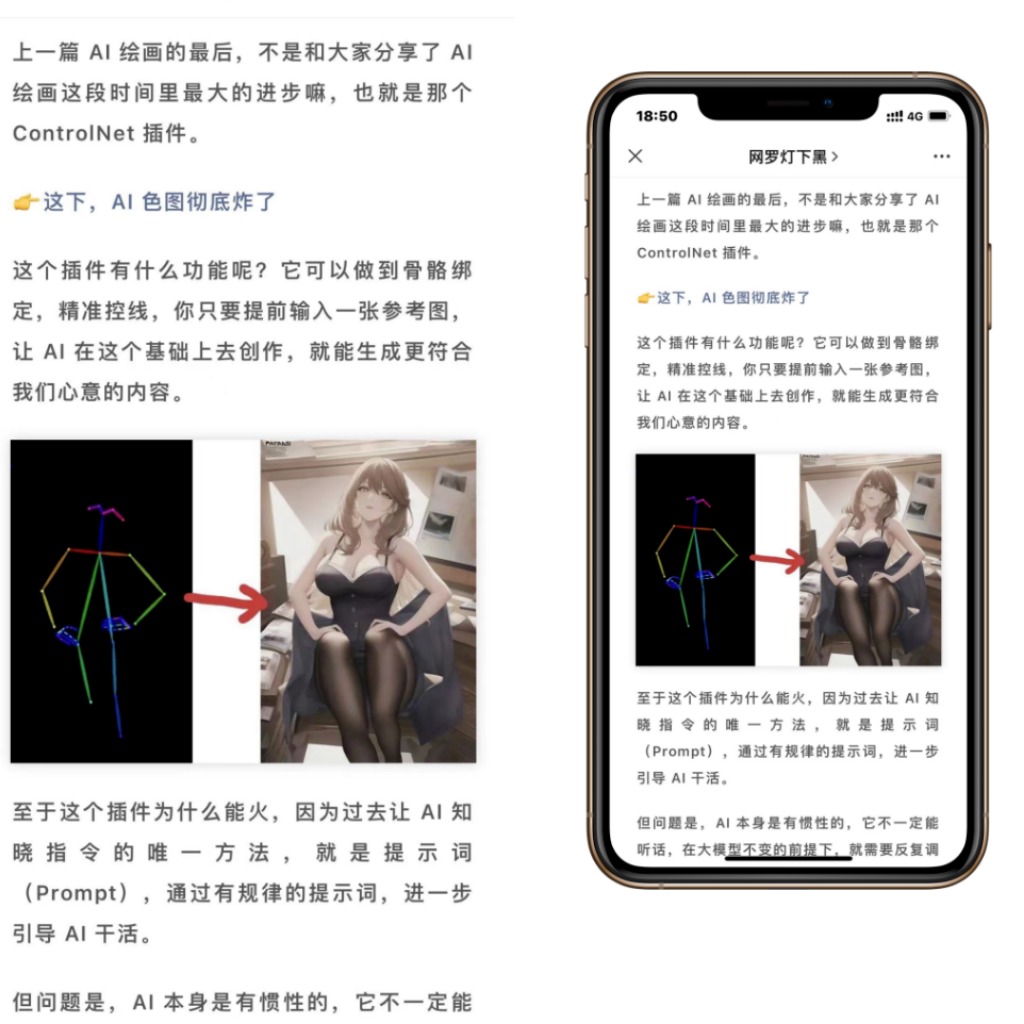
导出后就自带边框啦,左图是有边框的,右图是无边框的,尺寸还能再调,但不得不说,有边框的图确实更容易吸引眼球。。。

结语
好了,上面这 5 个网站就是今天的全部内容了,有尝鲜的 AI 绘画,有摸鱼的小游戏,还有实用的各种工具。
总的来说,各有各的特色,各有各的用处,而且这些网站都是免翻直连的。
我知道,肯定很多小伙伴急着去玩那个 AI 绘画,但如果你觉得还不错,可别忘了点赞收藏一波,我会再接再厉,让下一期早点和大家见面的。